邊框圖片屬性
作者:zhushican 丨 時間:2022年08月11日 丨 分類:六六互聯

HTML5+CSS3\2014%E6%9C%80%E6%96%B0W3CSchool%E6%96%87%E6%A1%A3.chm::/www.w3school.com.cn/cssref/pr_border-image.asp" style="text-decoration-line: none; color: rgb(102, 102, 102); outline: none;">border-image是CSS3中新增的邊框屬性,使邊框具備圖片屬性,border-image 屬性是一個簡寫屬性,用于設置以下屬性:
border-image-source :用在邊框的圖片的路徑。
border-image-slice :設置或檢索對象的邊框背景圖的分割方式。該屬性指定從上,右,下,左方位來分割圖像,將圖像分成4個角,4條邊和中間區域共9份,中間區域始終是透明的(即沒圖像填充),除非加上關鍵字fill。
border-image-width :圖片邊框的寬度,該屬性用于指定使用多厚的邊框來承載被裁剪后的圖像。
border-image-outset :邊框圖像區域超出邊框的量。該屬性用于指定邊框圖像向外擴展所定義的數值,則圖像在原本的基礎上往外延展10px再顯示。
border-image-repeat:圖像邊框是否應平鋪(repeated)、鋪滿(rounded)或拉伸(stretched)。
下列案例3-11所示,通過border-image設置邊框圖片屬性。
例3-11 example11.html
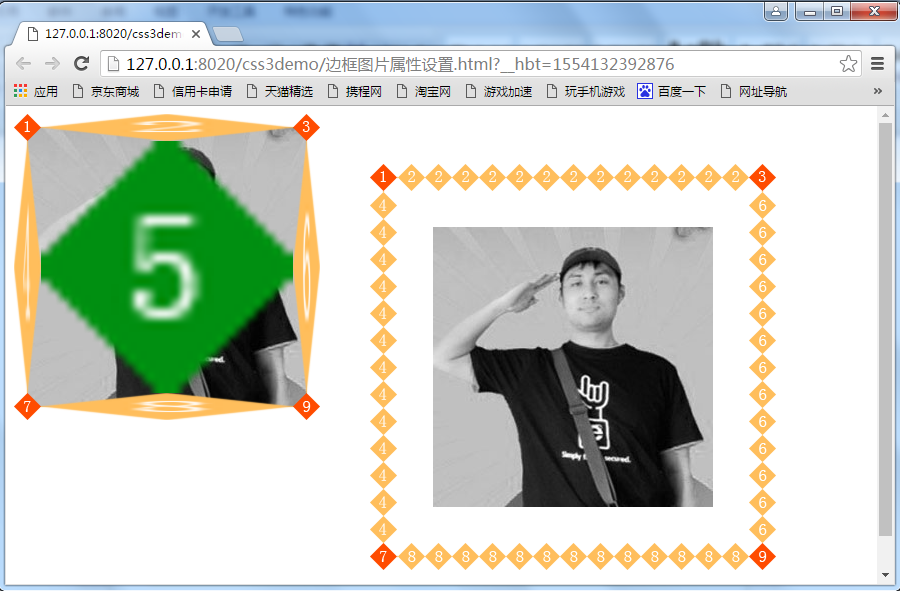
運行3-11,效果如圖3-13所示。

圖3-13 border-image設置邊框的圖片屬性
上一篇
圓角邊框屬性
2022年08月11日
2022年08月11日
下一篇






