圓角邊框?qū)傩?/h1>
作者:zhushican 丨 時間:2022年08月11日 丨 分類:六六互聯(lián)

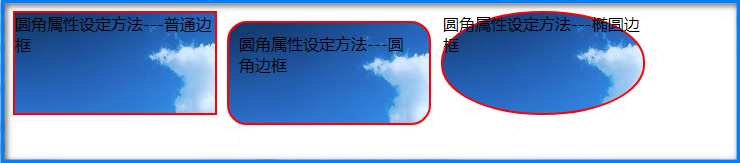
通過border-radius:設(shè)置邊框圓角。如下案例3-12所示。
例3-12 example12.html

圖3-14 border-radius設(shè)置邊框的圓角屬性
4. box-shadow
向框添加一個或多個陰影。該屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關(guān)鍵詞來規(guī)定。省略長度的值是 0。
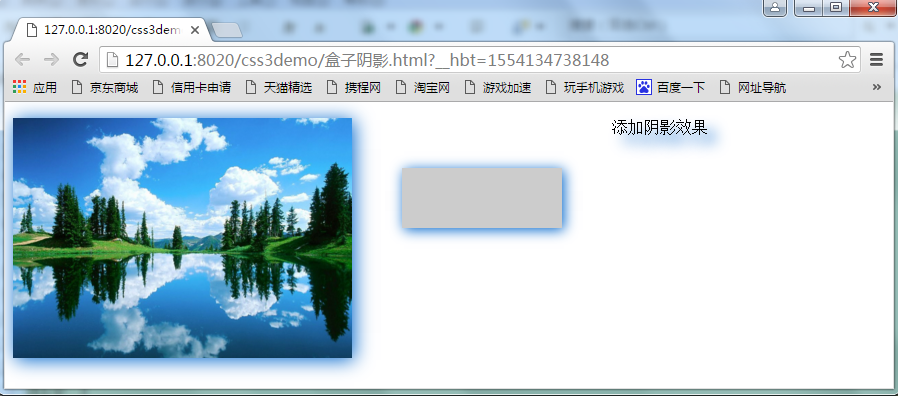
下列案例3-13所示,通過box-shadow設(shè)置對象陰影。
例3-13 example13.html
運(yùn)行3-13,效果如圖3-15所示。

圖3-15 box設(shè)置對象的陰影顯示效果
邊框圖片屬性
上一篇
2022年08月11日
服務(wù)器租用娔娕娖美國仿牌vps推薦抗投訴仿牌空間主機(jī),國外歐洲荷蘭仿牌服務(wù)器,外貿(mào)免投訴防投訴vps主機(jī)空間
2022年08月11日 下一篇

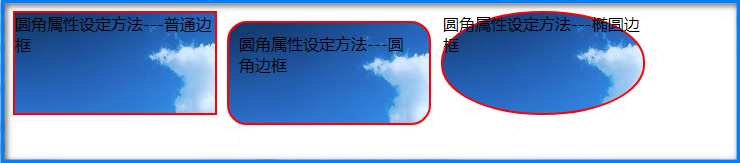
通過border-radius:設(shè)置邊框圓角。如下案例3-12所示。
例3-12 example12.html

圖3-14 border-radius設(shè)置邊框的圓角屬性
4. box-shadow
向框添加一個或多個陰影。該屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關(guān)鍵詞來規(guī)定。省略長度的值是 0。
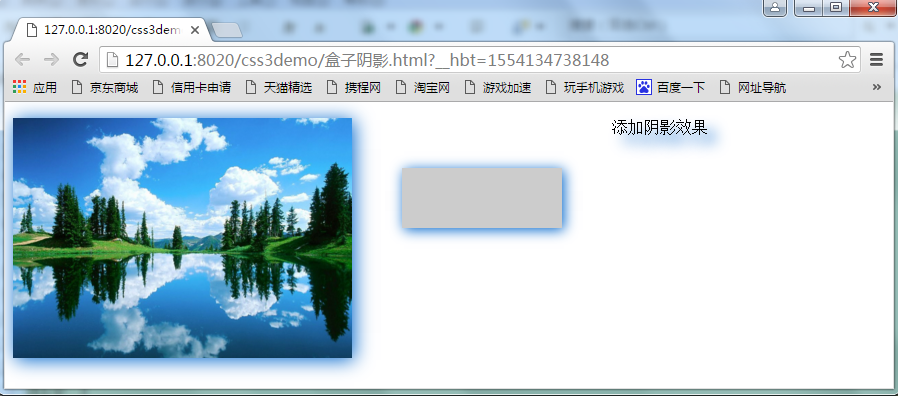
下列案例3-13所示,通過box-shadow設(shè)置對象陰影。
例3-13 example13.html
運(yùn)行3-13,效果如圖3-15所示。

圖3-15 box設(shè)置對象的陰影顯示效果
2022年08月11日
下一篇






